Not all AI-assisted programming is vibe coding (but vibe coding rocks) https://simonwillison.net/2025/Mar/19/vibe-coding/ #AI #coding #LowStakes (several good points)
Recent searches
Search options
#coding
About “vibe coding” #LLM #AI #coding https://simonwillison.net/2025/Mar/19/vibe-coding/
Can't believe this quick little thing made this week's @codepen Spark!
codepen.io/thebabydino/pen/GgRryoa
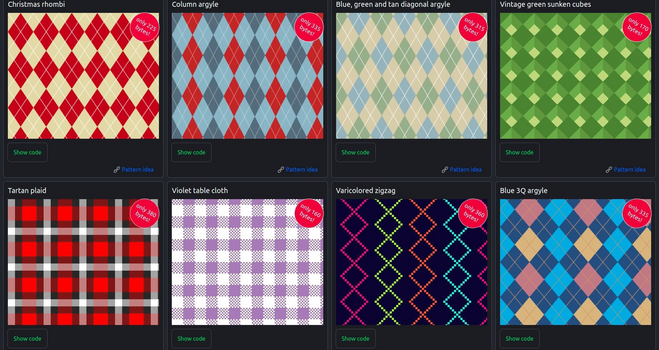
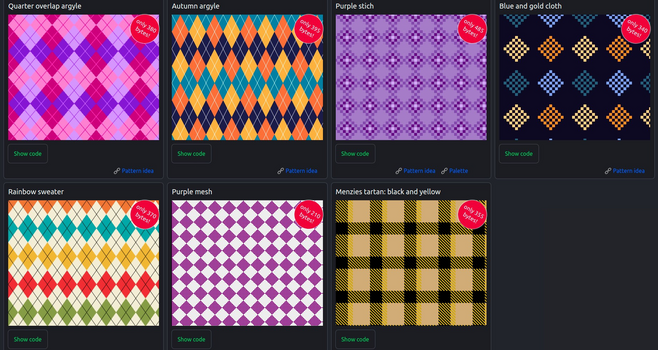
Minimal pure #CSS textile patterns on @codepen https://codepen.io/thebabydino/full/OJmpzya
Absolutely no images other than CSS gradients and they are all tiny! All of them are under 500 bytes minified, some of them well under!
Because someone just hearted this decade old @codepen.io #3D demo, I gave it a quick 2025 remake using modern #CSS features
- grid instead of `position: absolute`, CSS variables to avoid setting multiple properties in Sass loops, `color-mix()` and more!
https://codepen.io/thebabydino/pen/NNxMaN
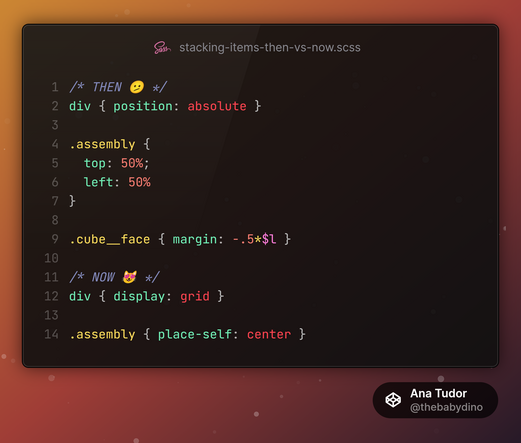
Based on a GIF by @sasj, originally CSS-ed 9+ years ago live on CodePen in 10 minutes and 50 lines of SCSS. Now the code is even more compact.
Another little @codepen demo: pure #CSS double ball helix https://codepen.io/thebabydino/pen/JreoKw
(yet another demo that cold be simplified by the `position: absolute` to `display: grid` switch for stacking and in the future, further simplified by `sibling-index()`)
For example, nowadays I wouldn't use `position: absolute` + offsets + negative `margin` to stack and place elements in the middle before applying transforms to position them in 3D.
I would use grid now.
Someone hearted this old thing https://codepen.io/thebabydino/pen/GNYvbZ on @codepen and I noticed it said Chrome-only - tested and it's not the case anymore, it works cross-browser.
Do note that it's 8+ years old, before #CSS variables, grid, newer functions and could be much simplified using these.
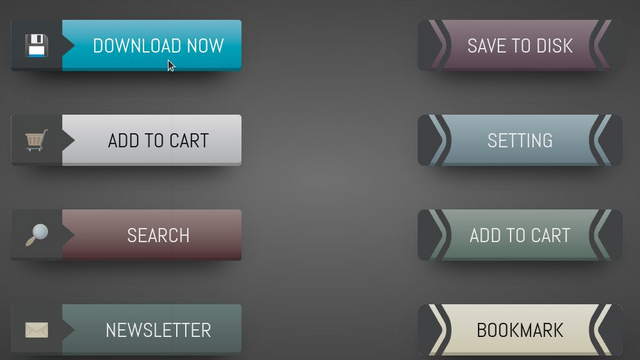
Some single `button` sets I made on @codepen a while back:
https://codepen.io/thebabydino/pen/dLLxdj
https://codepen.io/thebabydino/pen/QBOKPy
If we have an inline `span` inside a `p` & we give it a semi-transparent `background` + a `padding`, we get an alpha increase where backgrounds of adjacent lines overlap.
How would you solve this problem without text duplication, without stacking 2 identical `p` elements, one for background (opaque background + transparent text + opacity) and one for text (transparent background)?
Hi, mastodon I have a new article out!
A Deep Dive into the Inline Background Overlap Problem: https://frontendmasters.com/blog/overlapping-inline-backgrounds/
How do you get the below result (semi-transparent background on inline span) with large padding & no overlap?
Answer in article, but think a bit about it first.
Win PICO-8 by designing your first game!
Join our #pico8 Game Design Jam on itch, starting April 1st. We’ve got a starter template to make it easy—just bring your game ideas. Open to everyone!
Announcement video: https://www.youtube.com/shorts/nmfKmz9iEWY
Jam page: https://shorturl.at/6rfLZ
Ever wanted to get the number of auto-fit columns in CSS?
```
--u: 5em;
grid-template-columns: repeat(auto-fit, minmax(var(--u), 1fr))
```
It's now possible! Using registered #CSS vars, the tan division hack and container query units! Here's a little test on @codepen:
https://codepen.io/thebabydino/pen/JojpBJr
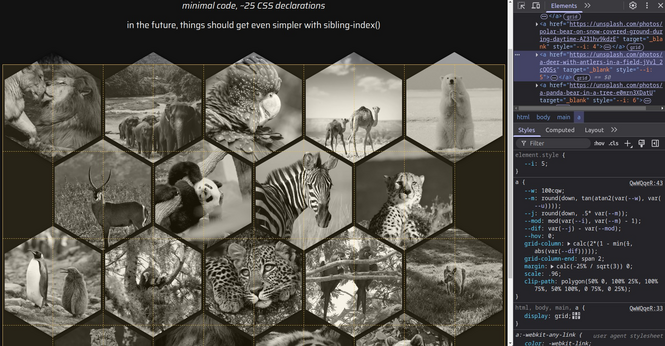
Because I saw a @codepen demo creating a hex grid using my well over a decade old nested and reverted transforms technique to get the shape + MQs...
Here's a super simple modern #CSS grid + clip-path + mathematical functions responsive version with no breakpoints https://codepen.io/thebabydino/pen/QwWQqeR